core web vitals – does your website have a pulse?
Core Web Vitals?? I know, I know. This small business SEO criteria never ends. It’s a constant in anyone’s life who works on their own SEO. You can always find someone with SEO expertise to help or assign someone inside to keep up with and monitor your SEO progress.
As a website owner, it is important to understand the significance of Core Web Vitals and how they impact your website’s ranking on Google. With Google’s focus on delivering a better user experience, Core Web Vitals have become a crucial factor to consider. You can have the best content, but if these core vitals are off, it can potentially have a negative impact your SEO ranking.
If there’s any “good” news here, it’s that once you take care of the Core Web Vitals, it should only be a monitoring chore. Occasionally, you may have to tweak and adjust things, but it won’t be a major overhaul like it is at first.
BEWARE: There are geeky, techno-babble statements below. I can’t help it, it’s what they call this stuff.
what core web vitals are and what they mean to you
Core Web Vitals are a set of specific website performance metrics that Google uses to evaluate the user experience of a website. These metrics include loading speed, interactivity, and visual stability.
(If you get a sinking feeling that we’re all slaves to the almighty Google…you are correct.)
The three major metrics that make up Core Web Vitals are:
- Largest Contentful Paint (LCP): This measures the loading speed of a website. It evaluates how long it takes for the largest content element on the web page to load.
- First Input Delay (FID): This measures the interactivity of a website. It evaluates how long it takes for a website to respond to the user’s first interaction.
- Cumulative Layout Shift (CLS): This measures the visual stability of a website. It evaluates how much the content shifts during the loading process.
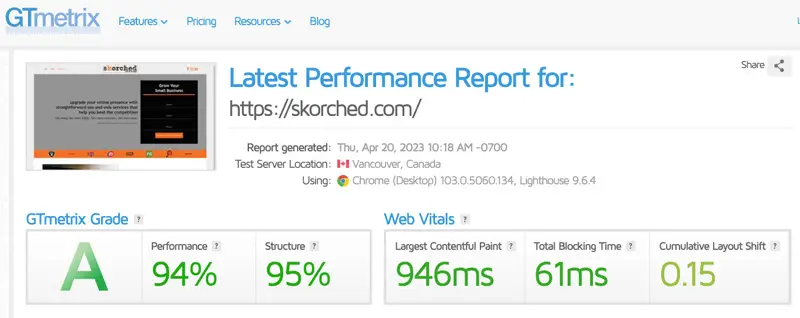
Note: To monitor and measure these metrics (for free!), I recommend using GTmetrix.
why are core web vitals important?
As I’ve discussed in recent articles (like about Google’s E-E-A-T) Google is increasingly placing high value on user experience. Core Web Vitals are a way for Google to measure the user experience of a website. With any upcoming Google algorithm update, Core Web Vitals will become an even more important factor for website owners to consider. Websites that provide a better user experience will rank higher on Google than those that do not.
how to monitor and keep your core web vitals healthy in order to outrank your competitors
optimize your website’s loading speed
The LCP metric is a crucial factor in determining your website’s loading speed. To optimize your website’s loading speed, you should start by optimizing your images and reducing the size of your files. You can also consider using a Content Delivery Network (CDN) to help improve your website’s loading speed.

Note: These articles are aimed at small business owners who are trying to improve their online presence by doing their SEO on their own. I try to keep myself from using too much technical jargon. It’s also why I am discussing the LiteSpeed plugin. If you are a super geek with technical knowledge, you can set up LiteSpeed in many ways. If you aren’t – like most of us – the general settings that are preloaded work right out of the gate just fine. No programming know-how required.
litespeed cache for wordpress: a very helpful (and free!) tool for website owners
Before I begin, I want to make it clear that I have no affiliation with the LiteSpeed Cache plugin in any way. They are not sponsoring this site or this article. I just happen to use this plugin and it has helped me tremendously in my Core Web Vitals goals.
The LiteSpeed plugin touts itself as an all-in-one website acceleration plugin. It features an exclusive server-level cache with optimization features. LiteSpeed also minifies (shrinks) CSS, JavaScript and HTML. These features seriously make a huge difference in website loading speed.
You don’t have to take my word for it. The plugin is constantly updated for features and security. It currently has over 4 million active installations and a 5-star rating on WordPress. That says quite a bit.
Yes, there are plenty of technical features and some requirements. To review those, you’ll want to visit the LiteSpeed Cache WordPress page where you can learn all about the plugin and even download it. For free.
I have used way too many WordPress plugins over the years that claim to work. Most of them were set up by engineers who don’t write for us normal people. Others simply didn’t work as advertised. From my experience, LiteSpeed for WordPress just works. Right away.

GTmetrix is a free tool. It is a great way to measure how healthy your website’s Core Web Vitals are. This is an almost perfect score. Yipee!
(Once again, this site and this article are not affiliated with or sponsored by GTmetrix.)
improve your website’s interactivity
The FID metric is a measure of how long it takes for a website to respond to the user’s first interaction. To improve your website’s interactivity, you can consider reducing the amount of JavaScript on your website or deferring the loading of JavaScript until after the initial load.
ensure your website has visual stability
The CLS metric measures the visual stability of your website. To ensure your website has visual stability, you can consider reserving space for images and videos on your website to prevent them from shifting during the loading process.
test and monitor your website’s core web vitals
Regularly testing and monitoring your website’s Core Web Vitals is essential to ensuring that your website is providing a positive user experience. You can use the free Google’s PageSpeed Insights tool or other free online tools (like GTmetrix) to test your website’s Core Web Vitals and identify areas that need improvement.
hey, you’ve reached the finish line! (of this article, anyway)
Making sure that your site passes all of the Core Web Vitals is an essential aspect of SEO. You should seriously consider it if you want to outrank your competitors. By optimizing your website’s loading speed, improving its interactivity, ensuring visual stability, and regularly testing and monitoring your website’s Core Web Vitals, you can provide a better user experience that will help your website rank higher on Google.
please note: I will be constantly updating this article as I find new information, change my mind, or if I hear feedback that I haven’t thought of – by people like YOU. I’ll also update this article if I think of ways to improve it. Keep checking back. Share this article with those who you think could use the help and please write your comments and questions below. It could help me…and others.






